 WordPressを使ってブログを書いている人は、Wordpressのエディタを多少なり使って記事の投稿をしていると思います。
WordPressを使ってブログを書いている人は、Wordpressのエディタを多少なり使って記事の投稿をしていると思います。
WordPressのエディタで手打ちでタグを入力している方もいるかと思いますが、少しでも楽に書きたい方はきっとAddQuicktagプラグインを使っているんじゃないでしょうか?
AddQuicktagプラグインが便利
WordPressでは色々便利なプラグインがたくさんありますが、その中にAddQuicktagというプラグインがあります。
有名なプラグインなので利用している方もたくさんいると思います。
AddQuicktagプラグインとは
このプラグインは、あらかじめ登録しておいたタグを簡単に使用できるようになるプラグインです。
良く使うタグを登録しておけば、必要な時に必要な個所にボタン一つでタグを挿入できるようになります。
例えば・・・
今月から小遣い10万円だ!
という夢を見た。
のように、文字列の中の一部を大きく、又は小さく表示したい場合、その文字を以下のようなタグで囲う事になると思います。
今月から小遣い<span style="font-size: 150%;">10万円</span>だ! <span style="font-size: 70%;">という夢を見た。</span>
これを毎回手打ちするのは面倒なので、タグの部分を登録し、ボタン一つで使えるようにするのがAddQuicktagプラグインの素晴らしいところです。
とっても簡単で便利です。僕も記事を書くときに少しでも楽したいので、このプラグインを使っていました。
ビジュアルエディターでもクイックタグを使いたい。
僕の場合は記事を書くときは別のエディタで書きます。仕上げとか修正だけをWordpressでやるので、普段はWordpressのテキストエディタのみを使っていました。
その時から
「なんでビジュアルエディターだと表示されないんだろ?」
と疑問に思うことはありました。
でも困ることもないので放置。いつも使っているテキストエディタでは出てるし。
文章の修正で読み返すのはビジュアルエディタの方がいい
ただ、僕は自分が考える以上に失敗の多い人らしくて。
文章を書いていて日本語がおかしいとか、わかりにくいとか…日常茶飯事。
これらの修正を日々繰り返している身です。
「文章を読んで修正する」場合、テキストエディターに出てくるHTMLタグが邪魔なことにようやく気付きました。
「ちょっとした確認修正はビジュアルエディタ―の方が良い」と。。
ビジュアルエディターで確認して、修正したい場所が出てくると…
テキストエディタで(クイックタグ使って)直して、ビジュアルエディタでチェック。
なんてことを繰り返すので面倒。(もっといい方法はいっぱいあるんでしょうけど。)
そんなこともあり、「ビジュアルエディターでも登録したクイックタグを使いたいー」となりました。
なぜかビジュアルエディターで書く時に出てこなくて使えなかった。
そうなると「なんでビジュアルエディターだと表示されないんだろ?」という疑問が再燃します。
調べてみても、あまりに初歩的すぎるのか、検索が下手なのか出てきません。
ビジュアルエディタでも有効にする設定
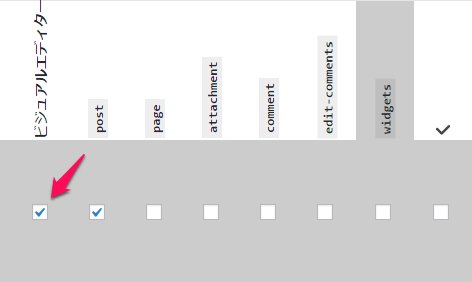
ビジュアルエディタでもクイックタグを有効にする設定があります。もしかして設定してなかったかな?と思い確認してみます。
すると、しっかり矢印の「ビジュアルエディター」の部分にチェックが入っています。

設定はちゃんとやっていたのに、出てこない。
「ま、いいや」とあきらめかけた時に、偶然解決しました。
ビジュアルエディタにあった!登録したクイックタグの表示方法
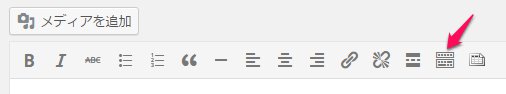
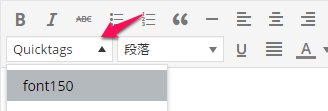
解決したのはこのボタンのおかげです。

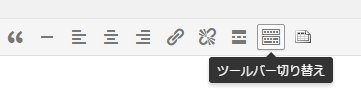
たまたまマウスカーソルがこの位置にあって

と、表示されたから。押してみると…

表示されましたクイックタグ。
これで解決。よかったよかった。
こんな確認ミスだったとは。誰かの参考に…なるかな?
表示されなかった原因がこんな単純なことだったとは思わなかったのですが、もしかしたら僕と同じように表示されないことを疑問に思っている方も、もしかしたらいるかもしれないので記事にしてみました。
誰かの参考になればうれしいです。

