
サイトマップは、サイトの地図。
サイトを訪問してくれた人に向けた、見て回るときに迷わないための地図です。
といっても、見た感じは目次ですけど。
「サイトマップ」は何のため?
サイトマップというと、検索エンジン用のサイトマップ「XMLサイトマップ」を思い浮かべる方もいるかと思います。
ですが、今回作るのは訪問してくれた方に向けた「サイトマップ」です。
サイトにあるページや記事を目次のように表示して、訪問してくれた人に他の記事やページをわかりやすく見せることができます。
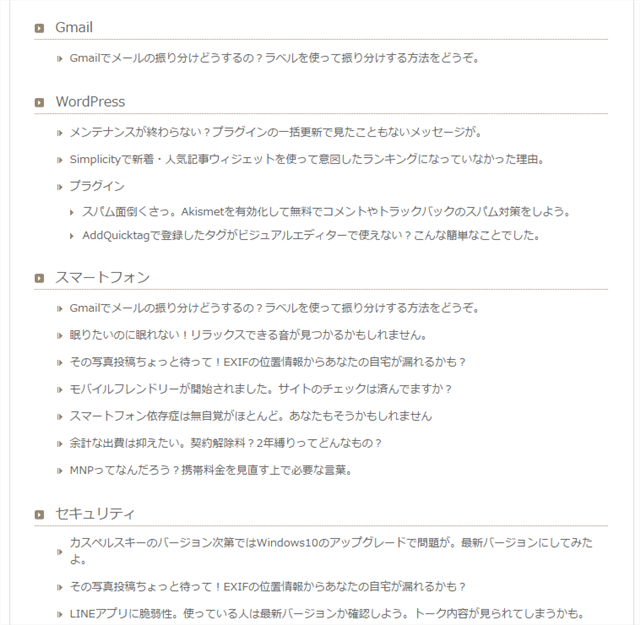
▼ サイトマップ(参考)

XMLサイトマップとの違い
「XMLサイトマップ」っていうのは、検索エンジンのために作る地図です。
せっかく作ったブログやサイト。
「多くの方に見てもらいたい!」と思うのはみなさん同じだと思います。
多くの方に訪問してもらうのにどうしても外せないのは Google のような「検索エンジン」にサイトの情報を載せてもらうこと。
そのためには、検索エンジンのクローラーと呼ばれる巡回プログラムに情報を収集してもらう必要があります。「XMLサイトマップ」はその「クローラー」が情報を収集しやすくするためのサイトマップです。
つまり「XMLサイトマップ」はクローラーのための地図 です。
今回作る訪問者に向けたサイトマップとは「誰のためのものか?」という違いがあるんです。
サイトマップを作ってくれる「PS Auto Sitemap」
サイトマップは記事やページに対して目次のようにわかりやすいリンクを張ることです。
だから、記事を書くたびに…ページを作るたびに…更新が必要ですが、毎回手作業で行うのは大変ですし、面倒ですね。
そこで、自分で作るのではなくて、サイトマップを自動的に作ってくれるプラグインを使ってみましょう。というのが今回の記事の目的です。
この「サイトマップを自動生成してくれるプラグイン」が「PS Auto Sitemap」です。
一度インストールして設定さえしておけば、新たに記事を書いたりページが増えたりしても、そのたびにサイトマップが更新されます。手間を省略できていいですよね!
設定の画面も日本語に対応しているからわかりやすい。だから、初心者でも使えると思います。よかったら試してみてください!
PS Auto Sitemap インストール
プラグインのインストールと有効化
管理画面の左側に並んでいるメニューから「プラグイン」をクリックして「新規追加」をクリックします。
プラグインの検索から「PS Auto Sitemap」と入力して検索してください。
「PS Auto Sitemap」が見つかりましたか?
表示された「PS Auto Sitemap」を「いますぐインストール」ボタンを押してインストールしましょう。
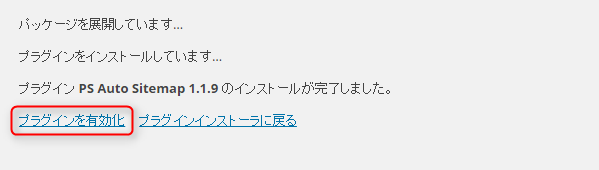
インストールできたら、PS Auto Sitemap を有効化しておきましょう。

固定ページで「サイトマップ」を新規作成
次に、サイトマップを表示するためのページを準備しましょう。
固定ページに「サイトマップ」を用意します。
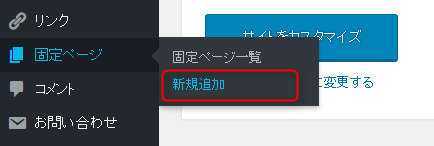
左側に並んでいるメニューから「固定ページ」⇒「新規追加」をクリックします。

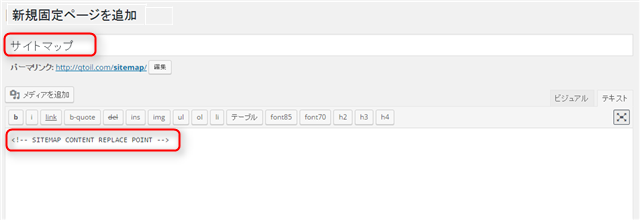
タイトルには「サイトマップ」と入力します(任意)
本文には以下のコードを入力してください。
<!-- SITEMAP CONTENT REPLACE POINT -->
このような感じになります。

ここまでできたら、「公開」ボタンを押して作成完了。
これでサイトマップを表示するための固定ページを準備できたことになりますよ。
サイトマップの記事IDを確認
ここでもう一つ。
サイトマップを表示するために「今」作った「サイトマップ」という固定ページ。
このページにも「記事ID」というものがあります。
PS Auto Sitemap の設定で必要なので確認しておきましょう。
記事IDの確認方法
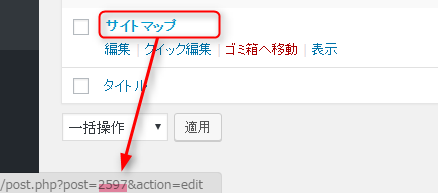
左側のメニュー一覧から「固定ページ」→「固定ページ一覧」をクリックすると、先ほど作った「サイトマップ」という固定ページが見つかりますね。
この「サイトマップ」にマウスを乗せてみてください。矢印の先に番号が出ていると思います。「/post.php?post=○○○&…」の箇所です。
この番号が記事IDです。

設定で使うので覚えておいてくださいね。
PS Auto Sitemap の設定
次に、PS Auto Sitemap を設定していきましょう。
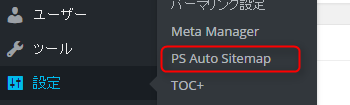
設定画面は左側メニュー一覧の「設定」→「PS Auto Sitemap」で見られます。

PS Auto Sitemap の設定画面
①には、上で確認した記事IDを入力してください。
設定が終わったら②の「変更を保存」ボタンをクリックします。

これで PS Auto Sitemap プラグインを使った「サイトマップ」の表示ができるようになりましたね。
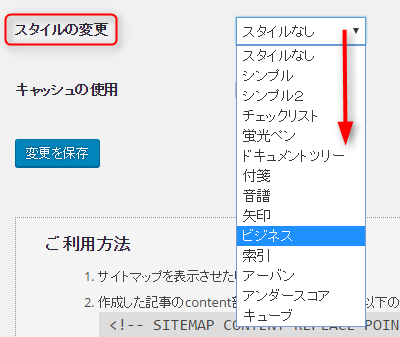
ちなみに「スタイルの変更」から作成したサイトマップのデザインが選べます。
良かったら試してみてください!


