拡張編集プラグインをインストールした後、いくつかの動画を作りました。
ある時、写真を少し目立たせたくなったんです。
あっそうか。GIFアニメを使えばいいんだ。
というわけで、今回は AviUtl でGIFアニメを動かす方法を書いていきたいと思います!
GIFアニメとは
GIFアニメとは、「パラパラ漫画のように動く画像」です。
そう昔、教科書の端に描いた「パラパラ漫画」。誰もが経験あるでしょう。
ちなみにGIFアニメの呼び方は他にもあって、「アニメーションGIF」とか「GIF動画」とか言われたりしますが同じものです。
GIFアニメを使うメリット
画像ファイル形式の一つに「GIF」ってありますね。拡張子が「.gif」の画像です。
このGIFファイルに複数の画像を含めて保存して、パラパラ漫画のように出すことで動画のように動きます。
このGIFアニメのメリットは
- 動作が軽い
- どのブラウザでも再生できる
- 動くので注目してもらえる
- 作るのが簡単
など数多くあります。
そんなGIFアニメを「AviUtl」で使うメリットは、「簡単に作れて、透過できること」だと思います。
写真・動画にワンポイント。GIFアニメの活用
「GIFアニメ」をAviUtlで作る動画の一部に入れたら、制作する動画にもワンポイントになると思いませんか。
例えば…
スライドの写真に吹き出しを付けてコメントをいれる。とか
何かを思いついた場面で電球のマーク。とか…
なんだか、ベタなものしか思いつきませんが(笑)
以前動画をつくっていた際、子どもたちが楽しそうに談笑しているとてもいい写真があり、その動画に差し込もうと考えました。
写真なので動きがなくちょっと寂しかったので何か動きがほしい。
そんな時「GIFアニメ」が最適だったんです…
動かないGIFアニメ
子どもたちが楽しそうに談笑している写真。
試合のあと、ワイワイと楽しそうに話している笑顔の写真は、もう僕には遠い青春の一ページって感じでうらやましさも感じるとってもいい写真です。見せられないのが残念です。
で、その「ワイワイと話している」というシーンにちょうどいい感じのイラスト(?)を子どもが書いてくれたので入れようと考えました。
それがこのGIFです。

ペンで書いた1枚の線画。
それと大きさだけを少し変えた1枚。
この2枚だけを使ったとってもシンプルなgifアニメです。
ブラウザで動くことも確認して…いざ、AviUtlの中に「GIFアニメ」を入れてみました。

…あれ?動かない。
GIFというのは画像フォーマットの一つ。
AviUtl も、初期設定では画像として読み込んでいるんです。
そのため、GIFアニメが動かないんですね。
GIFアニメを動かすためにexedit.iniを編集
この動かないGIFアニメを動かすためには、「.gif」拡張子を動画として読み込んでもらう必要があります。
そこで、「.gif」拡張子のファイルは動画です。とAviUtlに教えなければいけません。
それが「exedit.ini」です。
exedit.ini についてはこちらの記事に詳しく書いてあります。
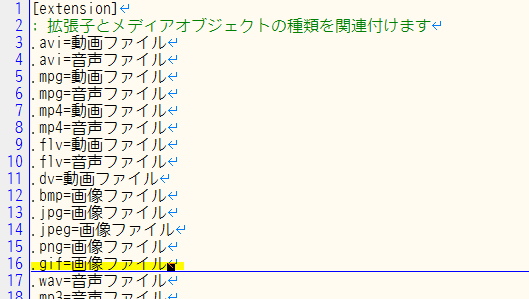
では、exedit.ini の中身を見てみましょう。

となっていて、拡張子「.gif」が画像ファイルと関連付けられていることが分かります。
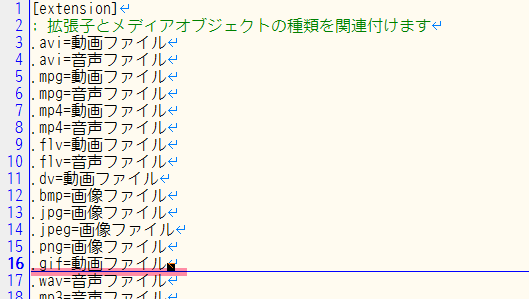
ここを動画ファイルとしてしまえばOKです。
このような exedit.ini になります。

この変更を保存して exedit.ini の編集は完了です。
GIFアニメが動くことを確認
exedit.ini の編集が終わったら再度 AviUtl を起動しなおして読み込んでみましょう。

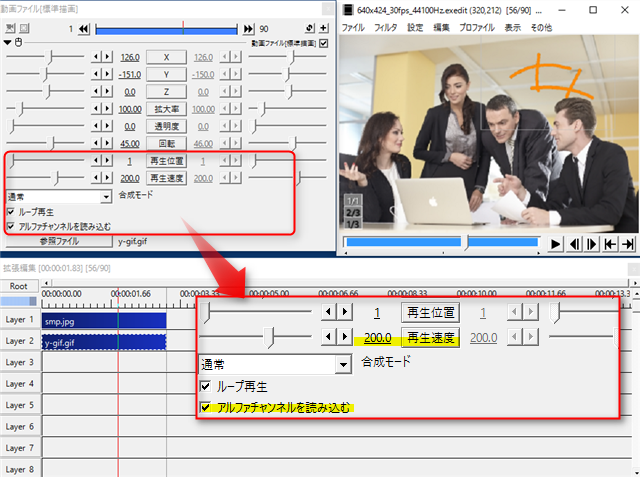
ちゃんとGIFアニメが動くようになりましたね。
それでも動かないという方はもしかしたらGIFアニメのパラパラするタイミングが長いのかもしれません。設定ダイアログの「再生速度」などを変更してみてくださいね。
また、「透過したのに背景に色がついちゃった!」という方は、アルファチャンネルにチェックを入れましょう。

以上、GIFアニメを AviUtl で動かす方法でした。